
A Complete Guide to Mobile Application Architecture
Do you have an app idea in mind? You want to make that idea into a successful reality. When developing a successful mobile app a strong foundation is essential. For that, selecting the right mobile app development architecture plays a crucial role. Not being able to select a proper app architecture can lead to the failure of your app.
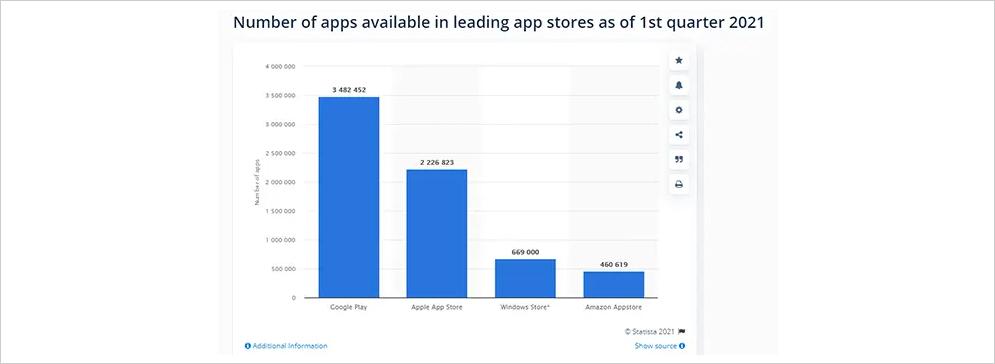
According to Statista, mobile apps available in the Google Play Store and Apple App Store as of the first quarter of 2021 are:

Image Source: Statista
- Google Play Store: 3.4 million
- Apple App Store: 2.2 million
As you can see above, competition in the app development market is escalating. Therefore, choosing a suitable app architecture is the first step towards designing a successful app. So, do you wonder how to choose the right architecture? Don’t worry. We have discussed mobile application architecture in this blog to give your in-depth knowledge about it.
Table of Contents
What is Mobile Application Architecture?
In the app development process, mobile app architecture refers to a collection of patterns and techniques used to develop a fully well-structured mobile app. The architecture is the roadmap of best practices to be followed during the development of mobile apps. A mobile application architecture has three core layers that are:
- Presentation layer
- Business logic layer
- Data access layer
It allows developers to create the mobile app considering the maintainability and expandability of the app in the future by avoiding the business risks involved. As you have understood the mobile app architecture, now moving further we will look into the mobile app architecture design.
3 Core Layers of Mobile App Architecture
The mobile app architecture design is categorized into three phases that is called as three-layer architecture.
Presentation Layer
The presentation layer is all about the user interface and UI process of the app. As the name suggests, this layer is solely focused on the user interface of mobile apps. While creating this layer, app developers need to determine the client type to make the app compliant with the infrastructure. UI/UX design includes various components like theme, fonts, buttons, and app navigation procedure.
Business Logic Layer
In this layer, the business layer contains all the core parts of the mobile app. In simple words, it is a place where developers write code of business logic. The business layer has the solution to all the problems and represents the various components like data validation, data caching, logging, and exception management. Moreover, the business layer sets up business rules, executes complex business procedures, and controls workflow.
Data Layer
The data layer is responsible for managing and securely storing the data of the app. It specifically consists of data access components, utilities, helpers, and service agents. During the development of the app, setting up solid validation is an important part of the data layer for secure data transactions. Remember when designing this layer, you’ve to make it flexible enough to meet the future changes required for business.
When you start understanding this triple layer of mobile app architecture, you might come up with this question.
Who handles the part of designing all three layers of app?
An app architect is an expert who possesses all the essential skills and knowledge to design all three layers of app.
What Does an Application Architect Do?
An app architect is a technical expert, and who looks into the design and development stages. S/he has excellent technical proficiency, a strong foundation of object-oriented design, expertise in the development and deployment of enterprise-level apps.
The primary task of an app architect is to monitor the whole system and understand every component’s interaction in the app. App architects understand the importance of developing an app systematically to avoid any issues.
What are the roles and responsibilities of an application architect?
- Look over the major aspects of app design and development like interface, middlewares, and structure.
- Guidance in technical requirements to the development team.
- Reviewing app code and design.
- Ensuring the standards of developing apps are followed.
Let’s understand the importance of app architecture.
Importance of App Architecture During Development
Choosing good mobile app architecture is an important base of a fully structured app which results in an excellent user experience. Following the standard practice helps architecture make it easier for developers to maintain and scale the app in the long term.
Developing an app without architecture is like creating a building without a proper foundation. The bigger the app the more complex problems will arise.
If you do not choose the right mobile app architecture for your project, you might face these challenges.
- In the future, you might need more time to scale your app because the code is complex to understand
- The overall code debugging process takes more time
- A source code without proper architecture is likely hard to test
A well-structured mobile app will ease the problems like above and result in developing an app with a smooth process. It also directly results in the app’s productivity. Besides, it reduces the time required in the overall development process of the app.
Android Mobile Application Architecture Diagram
Designing mobile app architecture is a plan created of the standard guidelines defined before the development process starts. Those guidelines must be followed during the development of custom Android apps. It includes the flow of how the different components of the app will be grouped with each other. It is recommended to follow guidelines that help developers to construct a well-written app that is testable, expandable, and maintainable.
Mainly there are four Android app architectures followed by the Android app developers. Here are the architectures:
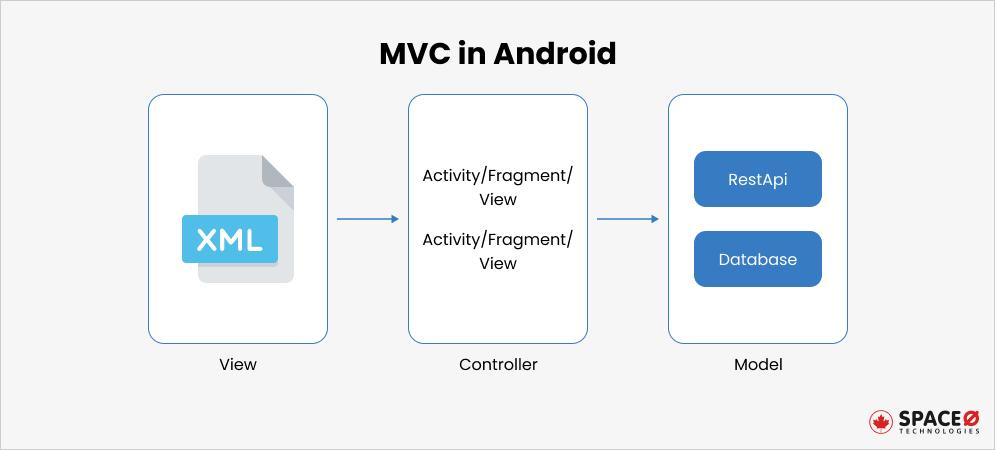
MVC
MVC refers to Model-view-controller; it is one of the most used architectures in software app development. In MVC, the Model is how to structure the data of the app, View is how to present app data, and Controller is how to handle the user interaction pattern.

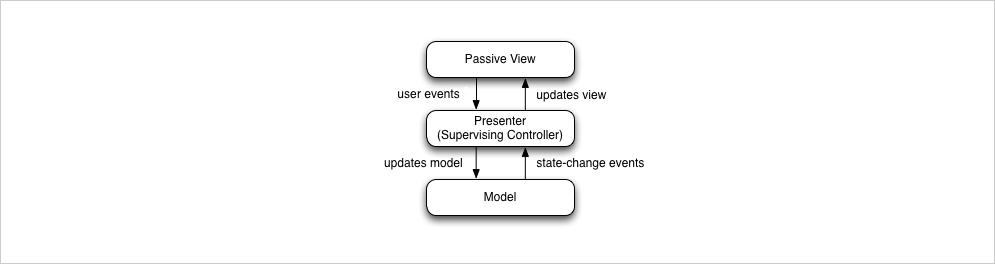
MVP
MVP refers to Model-view-presenter, and Android developers started using this structure as an alternative to the MVC structure. Because it provides modularity, testability, and a better maintainable codebase. Here the Presenter separately works with the Model and View and displays the changes accordingly.

Image Source: Wikipedia
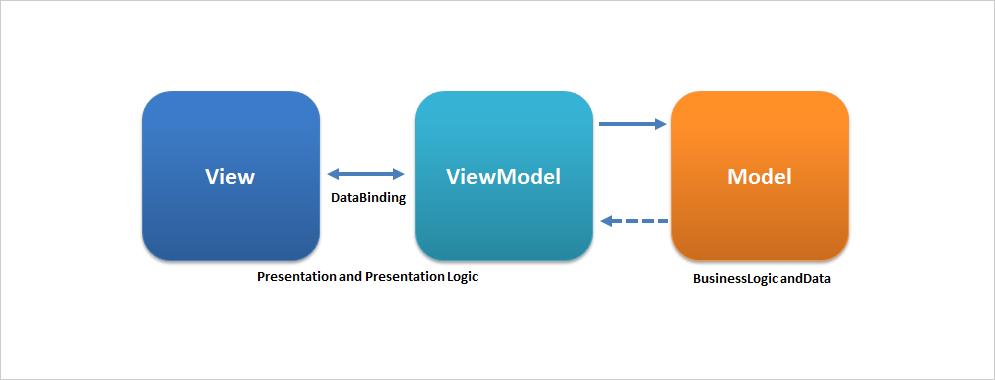
MVVM
Out of all three Android app architectures, MVVM is recommended by Google for Android app development.
Android community in MVP a lot of code has to be written to connect the model updates in the View. To resolve this challenge, the Android community resolved it with a reactive approach for mobile structures.

Image Source: Wikipedia
Here, MVVM refers to Model-view-model in which a ViewModel is a model that when it gets updated then View observes it and updates itself. This way, it updates the LiveData from View automatically from the ViewModel.
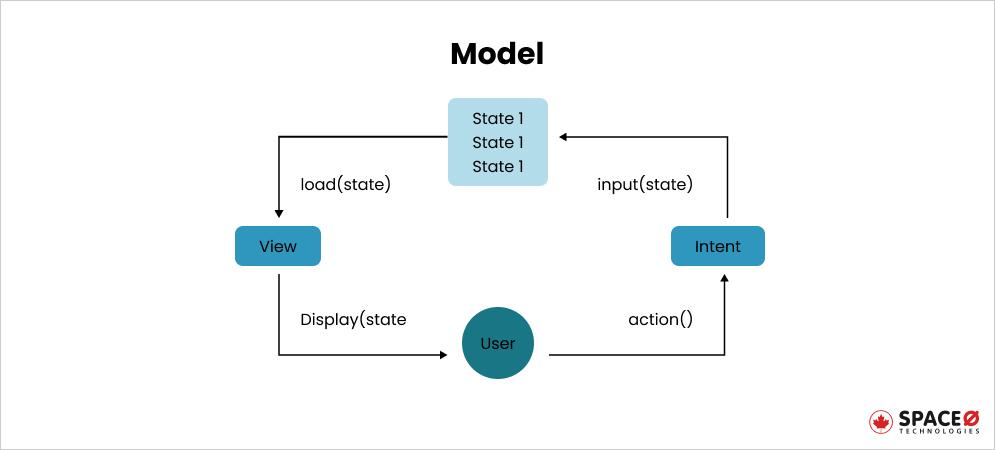
MVI
MVI stands for Model-view-intent, it is the newest architecture for building Android apps. This architecture is inspired by its unidirectional and cyclical nature due to the Cycle.js framework. This architecture works differently from MVP, MVVM, and MVC.

Want to Develop a Custom Android Mobile App?
We have a team of designers and developers to help you build scalable apps. Want to validate your mobile app idea?

iOS App Architecture Diagram
Similar to Android application development architecture is important. Here in developing iOS app architecture plays an important role. To develop custom iOS application from scratch, developers need to follow the guidelines of chosen architecture. It allows them to write a more clean code and maintainable app for future business requirements.
There are three types of iOS app architecture which are described as following:
MVC
This is the important and most preferred iOS app development (structure) architecture. On top of that, this architecture is mostly recommended by Apple itself.
The purpose of selecting the optimal architecture saves your capital and time for development. For developing macOS, iOS, and watchOS it is the default architecture followed by the developers. The MVC architecture pattern is differentiated into three different categories:
Components Use Model: It contains the logical operations of the database and that data is stored locally on a browser. View: It shows the data to users and has all the required functionalities that enable users to interact with it. Controller: It is the core part of the architecture as it creates a connection between the model and the view. MVVM
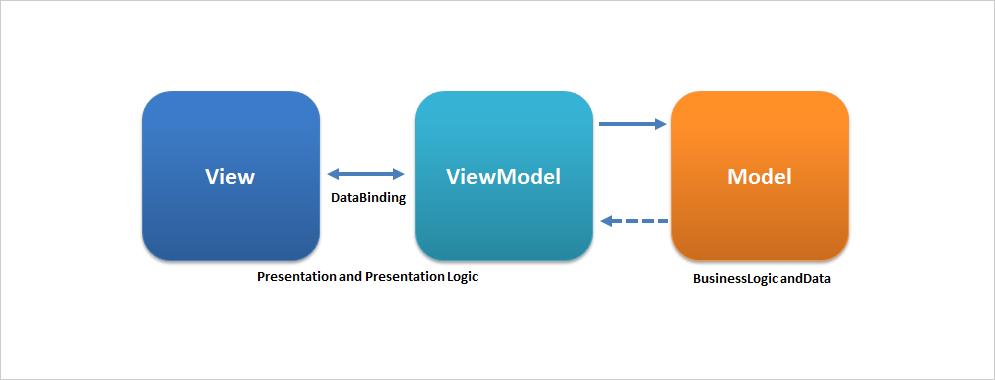
Another known architecture used to develop the iOS mobile apps. Basically, it is derived from the MVC module pattern. Besides, it has four principles, such as simplicity, blendability, designability, and testability.

Image Source: Wikipedia
The interesting part is that it separates the logic of the view controller into a new component called the view model. The View Model is responsible for all the presentation logic of the app. The advantage of the MVVM design pattern is that it makes the view controllers small and further manageable.
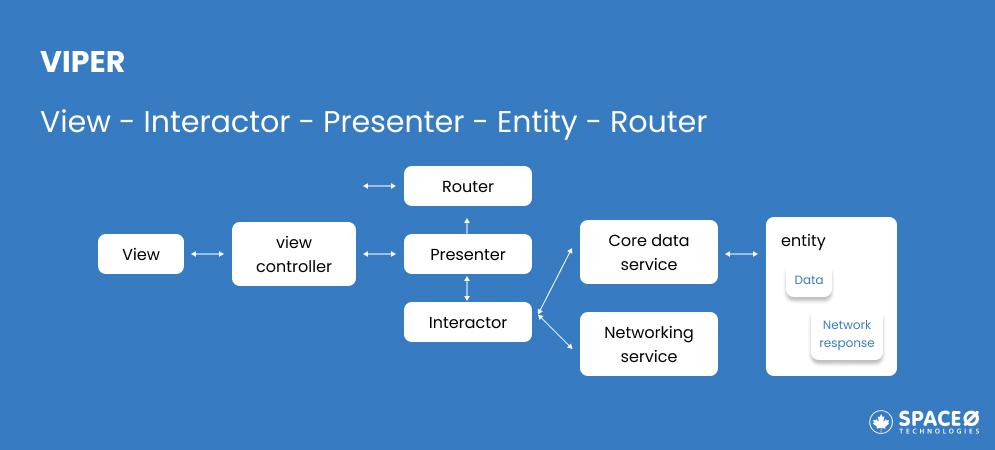
VIPER
VIPER has five elements, such as View, Interactor, Presenter, Entity, and Routing; it is considered as the clean architecture for iOS apps. It is customly developed to build components for different use cases in the app. VIPER is considered hard to start due to its many different components. Now, let’s dive into the different components.
Components Use View: The simple work of view is to get the inputs and show the data as requested by the user. Interactor: It includes business logic based on the per-use case. Presenter: It contains the view logic and view state and updates the view upon the instructions from the interactor. Entity: Entities of apps are the model which is used in the interactors. Routing: The router controls the view displayed to the user and the next view which is going to be displayed. 
Our in-house iOS developers use VIPER architecture to create custom iOS apps for different portable devices. Because
- Clean architecture
- It helps us to design efficient
- Scalable mobile apps
Want to Create Your Own Custom iOS App?
We design and develop custom iOS apps using VIPER architecture. Want to build your iOS application with code that is scalable and reusable?
After understanding the different types of Android and iOS architecture, you might be wondering which is the good mobile app architecture that fits best for your project? Which app architecture do you need to select? On what basis?
It sounds hard. But, it is not.
Following these three simple steps will help you to get the answers to all your above questions.
3 Steps to Choose the Right App Architecture For App Development

There are no rules to choosing the mobile application architecture because it certainly depends on the project development requirements. It is also not compulsory to use the architecture to develop a small app of 4-5 pages. But, if you want to develop an enterprise-level app then it’s recommended to use the architecture to build a well-structured app.
Understand the Requirements and Complexity of Project
Generally, to make your mobile app idea successful, you need to think about a particular problem or pain point. You will be required to find information about your customers to gather the requirements.
Understand the industry specific-requirements to get an idea of the type of app usage. To understand it well let’s take an example like, for online interior design service platform, a web app would be a more preferable choice, while in the case of food ordering service, the mobile app would be the better choice. By this, you will be able to choose the proper mobile app architecture.
Utilize the Expertise of the App Development Team
The second best way to identify the suitable architecture for mobile app development is to utilize the expertise of your app development team. Make sure to provide a clear vision of your app. It will help them to suggest the best mobile app architecture.
For instance, you have determined the timeframe required for the development of the app. It will help them to provide you with the right suggestions as per your requirements. Moreover, you can also justify it if it’s a small app or enterprise-level app.
For example, if you want to develop a small iOS native app, developers might suggest you use MVC structure. Because that app won’t require a high level of management during development. But, if you want to develop an enterprise-level iOS app, then developers might suggest you use clean architecture like VIPER.
Preference of Your Client
Generally, the third step determines the choice of your client to decide the mobile app architecture. If your client wants to develop an app specifically with the suggested architecture. Then, in that case, you need to opt for that architecture to develop the project.
FAQ About Mobile App Architecture
What are the various types of app architectures in software development?
There are mainly five different types of app architectures:
- Layered or N-tier structure
- Monolithic- structure
- Microservices structure
- Event-driven structure
- Service-oriented structure
Conclusion
The mobile app architecture is the essential part of every mobile app, which is directly connected with the features, functionalities, and user experience. It is viable to say that choosing the suitable mobile app architecture is the crucial step as it’s connected with the success ratio of your business app.
Being a leading mobile app development company in Canada, we have experience in developing different kinds of applications like:
If you have an app idea and want to discuss queries regarding app development, you can contact us by filling up the form below.
Editor's Choice

A Complete Guide to Doctor Appointment App Development

Top 10 React JS Development Companies for Your Business

React Native App Development Cost: Complete Pricing Guide
All our projects are secured by NDA
100% Secure. Zero Spam
*All your data will remain strictly confidential.
Trusted by


Bashar Anabtawi
Canada
“I was mostly happy with the high level of experience and professionalism of the various teams that worked on my project. Not only they clearly understood my exact technical requirements but even suggested better ways in doing them. The Communication tools that were used were excellent and easy. And finally and most importantly, the interaction, follow up and support from the top management was great. Space-O not delivered a high quality product but exceeded my expectations! I would definitely hire them again for future jobs!”

Canada Office
2 County Court Blvd., Suite 400,
Brampton, Ontario L6W 3W8
Phone: +1 (437) 488-7337
Email: sales@spaceo.ca

