
Pros and Cons of React Native Application Development
Do you want to build cost-effective and stable apps on iOS and Android?
Are you not sure about using React Native for your mobile app development?
If yes, then this blog is for you.
When it comes to cross-platform app development, developers prefer to React Native as the mobile app solution can be developed fast, easily, and within a limited budget. Infact, according to the stack overflow survey, React.js is the most commonly used web framework by 40.14% of developers.
The below image represents the number of developers using React.js for app development.

Source: Stack Overflow Survey
React Native enables to development of code for iOS and Android from a single codebase. But is it right for your mobile app development?
Let’s discuss the pros and cons of React Native to understand if you can leverage React Native for your next project.
Table of Contents
Pros and Cons of React Native Development
Let’s zero down the detailed guide of strengths and weaknesses of React Native for cross-platform app development.
| Advantages of Using React Native | Limitations of Using React Native |
|---|---|
| Shorter development time is required to develop mobile solutions as the same code is used to develop applications on multiple platforms | React Native may become difficult to learn for new developers as developers need to have knowledge of JavaScript, HTML, and CSS |
| Supports third-party libraries which enables the development of mobile apps in less time | It requires a long loading time which slows down the speed |
| Code can be reused for two platforms – iOS and Android | There are security concerns dealing with local storage, deep linking, iOS-specific security, Android-specific security, and authentication method |
| It provides stable performance as new upgrades are released frequently | It has a limited component pool; thus sometimes become difficult for the developers to use |
| Since it provides responsive UI/UX, providing app engagement is easy | The component may behave differently for iOS and Android platforms |
| React native community is huge and contributors are always keen to contribute to code suggestions or feature enhancement | It has one-way data binding (view to component or component to view). This means in React Native, the view cannot change the component’s logic. Developers have to do it manually |
| Apps can be built for multiple platforms – iOS and Android from a single code | Testing is challenging and the testing process takes a similar time compared to native apps |
| Follows declarative coding style which means code is described in a way that you know what the ultimate goal is, despite describing the intermediate steps to reach the goal | Whenever any data has to process, developers need to do it manually |
| It has a modular architecture. It combines codes, files, components, constants, into a single and independent module | Sometimes there is a need for the native developers to perform platform-specific tasks |
| It has a fast refresh feature that provides instant feedback for the changes made in the react components | Difficult to write platform-specific UX. UI component may not be consistent for iOS and Android |
| It offers a good debugging toolkit for rapid development | App size is larger than native apps |
| Since it is open-source and free, it requires less hardware cost and provides abundant support | – |
| It is compatible with MVC and MVVM architecture; thus it is easy to maintain, test and components can be reused | – |
| It is SEO-friendly. Mobile and web app solutions can be optimized to achieve better indexing and ranking | – |
| It has the ability to iterate more quickly and frequently | – |
Looking for the Best React Native App Development Services?
We have experience in developing over 300 mobile and web projects with expertise in various domains like education, healthcare, and eCommerce.

The above table gives the general idea of how React Native can be helpful for app development and the things you should keep in mind before developing the react native mobile apps.
We, being one of the leading React Native app development company in Brampton, have experienced React Native app developers who can develop cross-platform apps in various industries.
Let’s discuss in-depth to get an end-to-end idea of React Native app development.
Advantages of Using React Native Programming Language
React Native ensures to provide a unique coding experience to the developers. Here are some pros of React Native. Take a look:
Speeds Up the Development Process
React Native provides a number of pre-developed components so the developers do not have to write a code from scratch. Code is already written and the developers just have to implement as per the app’s requirements.
For instance: React Native offers in-built component libraries and UI tool kits which help to build the appealing interfaces in less time. Here are some of the UI component libraries:
- React Native Maps
- Native Base
- React Native Elements
- React Native Paper
- React Native Camera
Moreover, React Native is cross-platform and offers code reusability, so most of the code can be reused between Android and iOS. Since Walmart has already used React Native as one of its tech-stack, the company reported that 95% of the code is reused between its iOS and Android mobile apps.
So if you are looking for the best React Native mobile app development company, we have experienced developers who can build feature-rich web and mobile solutions like Walmart.
Eliminates Iterations
Debugging the native app was a long and tedious process. But, React Native has made it easy with ‘Fast Refresh’. With this feature, the developers can quickly visualize what is created. This means this feature enables developers to see how the modifications to the code affect the Android and iOS app while it is running. Thus developers can reduce debugging process and eliminate iterations by visualizing the changes immediately in the live preview.
Cost-effective Solution
In native app development, developers have to write a separate codebase for iOS and Android both. This means native Android and iOS teams handle one project with different speeds and different approaches which creates inconsistency. Moreover, Android and iOS developers cannot switch their platforms in the case of native languages. This increases the overall cost of application development.
However, with React Native, only one team for iOS and Android or JavaScript developers is required to code the project on multiple platforms. And during the unavailability of a project-specific developer, any other developer can continue with the left project. This increases the flexibility, making it flexible to update and upgrade the mobile app. Moreover, most of the code can be reused which reduces the cost of app creation to a large extent. Thus, it is easy to manage a single team and work can be planned hassle-free, saving you time and money.
For instance: Bloomberg – the business and financial provider company uses React Native for redesigning consumer app design. Initially, the company had to develop iOS and Android separately, but with React Native, developers focused on a single feature saving cost and time.
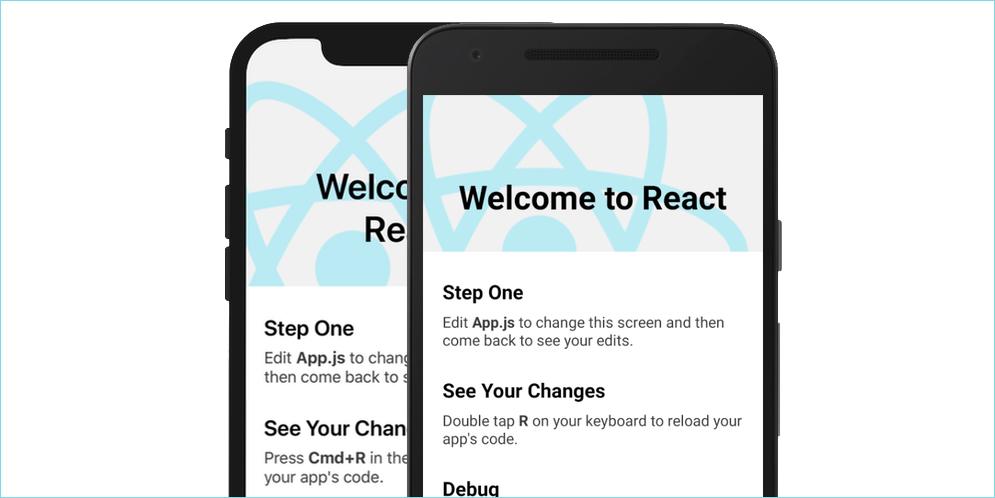
Provides Native-app Like Performance
React Native apps performs exactly like native apps that are built specifically for iOS and Android. It is because React Native uses native components of iOS and Android and integrates into native APIs directly and independently. Moreover, JavaScript logic is executed in a separate thread from UI and native API, which results in increasing the performance.
Here’s an image that shows React Native providing a similar app experience on two different devices – Android and iOS.

Are you even looking to provide a native-like experience on both devices? We can help.
Our experienced React Native developers have already curated an on-demand meat processing solution in React Native that streamlines the whole process of meat production and processing, packaging, and preservation.
Growing Ecosystem
Facebook released React Native in 2015, and since then Facebook is maintaining it. As it is backed by the tech giant, undoubtedly it has a larger developer community.
Since React Native is open-source, any developer can contribute to this framework. Moreover, developers can create portfolios, share their experiences and inspire others to write better code. This means when any developer wants to resolve their doubts, React Native provides approachable access. Since React Native is community-driven technology, it is easy to connect with the right kind of community.
As React Native is based on JavaScript, it has access to a wide range of tools and libraries which eases the development process. In npm Registry (the platform of JavaScript code sharing), there are 35932 React Native packages available.
Moreover, in 2018, React Native had the 2nd highest number of contributors for any repository in GitHub. Callstack, Expo, Infinite Red, Microsoft, and Software Mansion are some of the companies that have contributed to React Native.
Even Stack Overflow is used by the members where they can ask questions or resolve the queries of others. Here are some of the existing questions tagged with React Native.
Provides Stable Release
Developers always look for a stable framework that can resolve errors easily and also doesn’t contain breaking changes. In mobile app development, breaking change may potentially cause other components to fail.
However, that is not the case with React Native. During the early days, when React Native provided frequent release updates, it caused issues to the developers who do not want to update the projects.
However, the new open-source React Native releases follow a monthly training release on GitHub’s react-native releases repository. When the new version is released, contributors identify the changes and issues. After resolving, the released version is promoted to be a stable version.
Provides Rich User-interface
React Native has pre-built declarative components like Picker, Button, Image, ScrollView, StyleSheet, Slider, and Switch, which enables developers to create engaging user interfaces. If developers are looking for touch-based input, they can even use ‘TouchableNativeFeedback and TouchableOpacity’ to create their own component.
The best thing about React Native elements is that the native UI elements can be changed in the runtime without reloading the application. This way, developers can focus on the business logic, and React Native being cross-platform itself takes care of the visual appearance of the product on iOS and Android.
Supported by External Tools
Developing a code is just not about writing a code; it even requires repetitive and monotonous tasks like
- Developing a new version of the application
- Testing new version using different tests
- Releasing the tests
- Resolving the bugs for hassle-free navigation
For these routine tasks, generally, external tools and services are used which makes the development process easier. It simplifies app building and enables developers to focus on bug-free codes. Since external tools get regularly updated with the latest features, it provides smooth functioning and makes your application error-free.
Let’s Convert Your Idea into a Reality
Get a free quote by telling us a bit about your project. Get your idea validated by our experienced developers.
Limitations of Using React Native Programming Languages
Along with the advantages of react native even has limitations. Here are some of the React Native drawbacks listed below:
Debugging is Difficult
Debugging styles in React Native is inconvenient for newbie developers as they have to depend on the chrome debugger to edit every element. Thus, it is quite a tedious process when the application grows and has a number of screens.
Moreover, React Native is built using JavaScript, C, C++. The common mobile development IDEs like Xcode or Android Studio don’t support JavaScript code and don’t debug these codes. Thus, it may require basic knowledge of the native language to communicate between the native environment and the thread in which JavaScript code is executed.
However, React Native has enabled Flipper integration, since version 0.62 which is very useful in finding bug reports, log previews, local databases, and performance inspectors.
Slower Compared to Native Application
React Native is a single threading framework; it does not support multiple processing. So, when developers want multiple processes to happen, other components have to wait when one component is being rendered. This results in slow performance when developers want to execute multiple processes in parallel.
For instance: Live streaming app with chat feature; both are difficult to achieve in React Native. However, this app may work in devices which has higher RAM, and processing power may work but performance can be slower.
Whenever there is any update (updates to React Native now are scheduled once a month) in React Native, new mocks have to be created, and old ones need to be fixed as per the new updates. Moreover, in the case of native modules or third-party modules, developers need to mock them manually. New updates slow down the performance of the application.
Airbnb used React Native in their tech stack but the company found it difficult in upgrading and debugging React Native. Thus, they found that the application was working slowly, and couldn’t process the development process faster. Ultimately, Airbnb had to move towards native technologies.
Components Behave Differently
When developing an app in React Native, it is always expected that the app should behave in the same way in Android and iOS. But, this is not true in some of the applications.
For instance: Reflectly – It is an app to keep track of the thoughts and maintain a diary of the activities that were developed in React Native. Initially, the React Native team published it on iOS on App Store.
When the team planned to release it on Play Store, the team found that the app has failed overflows, missing scroll elements, and shadows cut off. The components were not the same in both the world: iOS and Android versions. The team spent much time developing the iOS app first and then bug fixes in Android. Although the app became popular, UX was not similar on both iOS and Android platforms.
Ultimately the Reflectly had to transit to Flutter. By using the Flutter platform, the Reflectly team was able to deliver the app in just 2.5 months. Components behaved the same on iOS and Android devices.
Difficult to Learn React Native
React Native is difficult to learn especially if the developer is a newbie in the app development world. Developers need to know the basics of coding skills and even need to know how the JavaScript programming language works. Apart from this, knowledge of HTML and CSS is a must as it is an integral part of web development projects.
Moreover, the developers should even know the integration of native web technologies including project configuration, CI, and UX guidelines for the platform. React Native combines HTML elements and JavaScript syntax, making it difficult to learn compared to the other cross-platform framework.
However, resources are available from where developers can get the knowledge to understand React Native.
Want to know more about React Native? What are its pros and cons when compared with other frameworks? Here’re the blogs that you must go through to get an in-depth idea of React Native.
Useful Resources
Until now, you have understood the react native pros and cons. But do you know in which scenarios to choose React Native and in which scenario you shouldn’t? Let’s quickly get a brief idea about it.
When to Choose React Native?
Choose React Native when:
- You do not require complex interfaces, logic, and access to the native components.
- You have a limited budget and time and want to deliver the best native experience.
- You want to develop lightweight native applications.
- You want to build a native technology for multiple platforms.
- Your developers have hands-on expertise in JavaScript.
When NOT to Choose React Native?
Don’t choose React Native when:
- You want to build utilities as battery monitors, media players, antivirus. Because these applications use native modules, native features and APIs provided by a specific platform.
- Apps built specifically for a single OS.
- The app that uses heavy computational power, like the stock trading app.
Still, have doubts regarding React Native app development? Let’s discuss the FAQs to get the answer related to React Native app development.
FAQ About React Native Development
Which companies use React Native programming language?
- Discord
- Meta
- Skype
- Uber Eats
What is the process to build React Native apps?
Here’s a step-by-step guide of React Native app development process:
- Market research and understanding of requirements
- Analyze competitors
- App idea validation
- Design the UI/UX
- Develop a mobile app
- Test a mobile app
- Deploy on the app stores
- Maintenance of application
If you want to know about the process of building a mobile app, here is an in-depth blog on the mobile app development process.
Where to find the React Native developers?
Here are the platforms from where you can find Flutter and React Native developers.
- Space-O Canada
- Clutch
- Upwork
- Toptal
- GoodFirms
Which type of apps can be developed in React Native?
- MVP type of applications where you need to test proof of concepts on multiple platforms
- Lifestyle mobile app
- Apps for event
- Classic eCommerce app
- Location-based app
How much does it cost to develop React Native mobile applications?
The average cost of React Native app development starts from $15,000.
However, it is just an average estimation of the app development cost. It varies as per the business needs, features, flexibility, and complexity of the app. So, to determine the exact cost of the application, you need to discuss your business requirements with us.
Is React Native Right Choice for Your Mobile App Development?
Choosing React Native solutions for mobile app development depends on your project requirements, budget, and features you want to integrate. However, the community is working hard to fix bugs and provide frequent updates. Moreover, there are courses available that help to learn React Native easily.
Space-O, being one of the leading mobile app development companies, has experienced React Native developers who can build simple to complex mobile applications.
If you are looking to develop your next project in React Native you can take our IT consulting service and validate your idea. Moreover, you can hire our React Native developers to build a beautiful native-like app for iOS and Android platforms.
What are you waiting for?

Looking for the Best React Native App Development Services?
Editor's Choice

Telemedicine App Development Cost: Complete Pricing Breakdown

Healthcare App Design: A Complete Guide for Building Better Medical Apps

P2P Payment App Development: A Step-by-Step Guide
All our projects are secured by NDA
100% Secure. Zero Spam
*All your data will remain strictly confidential.
Trusted by


Bashar Anabtawi
Canada
“I was mostly happy with the high level of experience and professionalism of the various teams that worked on my project. Not only they clearly understood my exact technical requirements but even suggested better ways in doing them. The Communication tools that were used were excellent and easy. And finally and most importantly, the interaction, follow up and support from the top management was great. Space-O not delivered a high quality product but exceeded my expectations! I would definitely hire them again for future jobs!”

Canada Office
2 County Court Blvd., Suite 400,
Brampton, Ontario L6W 3W8
Phone: +1 (437) 488-7337
Email: sales@spaceo.ca

