
React Native vs Flutter: Choose the Best Framework for Your App
Key Takeaways:
- Flutter is a mobile app framework developed by Google, whereas React Native is a JavaScript framework built by Facebook. Both are used to create interactive mobile applications for multiple platforms, such as iOS, Android, and the web.
- React Native uses native UI components, while Flutter provides more customization through its widgets. So, React Native apps have a more native look and feel, while Flutter apps are highly customizable in UI.
- When deciding between React Native vs Flutter framework, if you want high-performance offering cross-platform apps, Flutter is preferable. However, if you want to provide a native-like feel in your app, React Native is preferable.
Read this blog if:
- You’re a newbie developer and want to know which framework helps complete the project within a limited time and budget.
- You’re an entrepreneur and want to build cost-effective, scalable, and stable apps but are unsure about which cross-platform tool provides the best results.
Flutter and React Native are popular cross-platform app development frameworks that help you optimize the application development process and receive fast results.
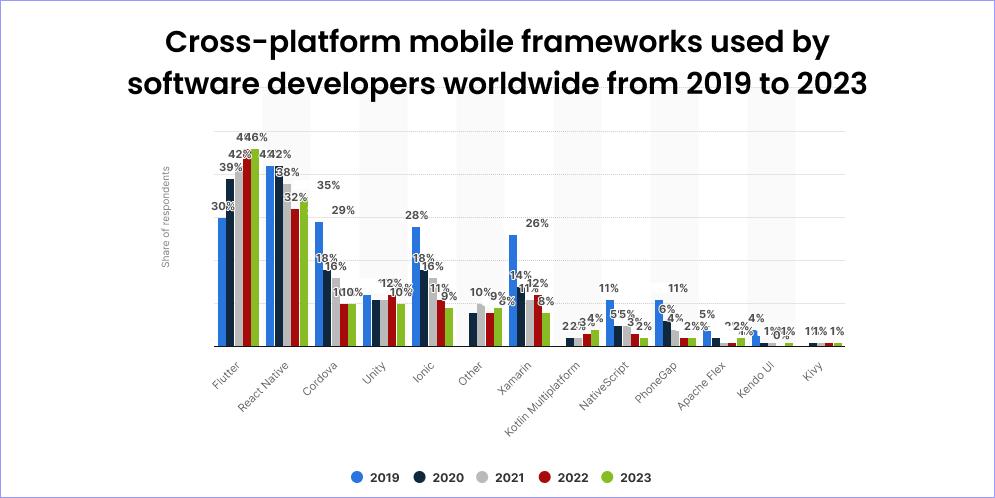
According to Statista, Flutter is one of the top frameworks used by 42% of software developers to develop mobile apps across the globe. React Native even shares a similar role to Flutter in developing cross-platform mobile apps.
Check out the image from Statista that represents the frameworks used by the developers.

Source: Statista
But which framework should you use?
Let’s discuss React Native vs Flutter.
Table of Contents
What is Flutter Framework?
Flutter is an open-source mobile UI framework developed by Google. Released in 2017, it is used to build native-looking iOS and Android applications from a single codebase. This means you can use one programming language to develop apps for iOS and Android platforms.
Flutter consists of two main parts:
- A Software Development Kit (SDK): It is a toolkit containing libraries, tools, and documentation required to build your applications.
- A Framework: A collection of reusable UI elements like buttons, text inputs, and sliders that help to personalize your application.
Flutter uses the Dart programming language to create mobile and web applications. Dart is a typed programming language that focuses on front-end development to give the best UI.

Source: Flutter.dev
Features of Flutter
- In-built material design, rich motion APIs, and Cupertino Widgets to make elegant and user-friendly apps.
- Reflects the changes instantly through hot-reload features.
- Firebase support to build scalable apps.
- Flutter helps to build an expressive UI by combining different widgets.
- Supports development on Linux, Mac, and Windows.
Best Applications Developed Using Flutter
Google Ads, Tencent, Alibaba, BMW, Nubank are some companies that have used Flutter to develop mobile apps. To know how Flutter has helped these apps, let’s check the table, which includes the use cases for each popular Flutter-based mobile app along with category and revenue details.
| Logo | App | Category | Use-case | Revenue (2020) |
|---|---|---|---|---|
| Alibaba | e-Commerce | With Flutter, Alibaba handled significant transactions across multiple platforms in real-time. | USD 109.480 Billion | |
| BMW | Automotive | BMW used Flutter as the company wanted easy scalability of the app. Currently, BMW owns one of the biggest in-house Flutter teams. | USD 34.438 Billion | |
| Square | Payment | With Flutter, Square processes billions of transactions quickly. | USD 5.057 Billion |
However, the list is unending.
So, if you want to develop a feature-rich app using Flutter, connect with the leading Flutter application development company. We help you to develop beautiful native apps as per your requirements.
Want to know which other companies have integrated Flutter, what was their success ratio, and how Flutter development helped enterprises to grow?Explore this blog about Flutter app examples to know more.
Now let us take an overview of React Native along with its features and essential information. Get to know more about React Native in the next section.
What is React Native?
React Native is a JavaScript mobile app framework for developing cross-platform applications for iOS and Android platforms. The development time is significantly reduced as the coding is done in the same language, regardless of the platform.

Source: React Native
React Native uses the best of React and JavaScript libraries for building user interfaces. Facebook first released React Native as an open-source project in 2015. And in just a short span of time, it became one of the top solutions for mobile app development.
Features of React Native
- Contains NPM (Node Package Manager), which makes the installation process faster.
- Offers live reload, which lets you see two different screens simultaneously; the first screen can change code, and the second screen to see what changes are made.
- Supports third-party libraries as you do not need to develop the functionality that the library provides.
- Iterates at lightning speed which helps you to save changes instantly.
Best Applications Developed Using React Native
Bloomberg, Facebook, UberEats, Airbnb, and Instagram are some of the best apps developed in React Native. To know how React Native has helped these apps, let’s check the table, which includes the use cases for each popular React Native-based mobile app along with category and revenue details.
| Logo | App | Category | Use-case | Revenue (2020) |
|---|---|---|---|---|
| Social Networking | Facebook ad manager is developed in React Native, which handles UI differences and date formats flawlessly. | USD 85.96 Billion | ||
| Photo Sharing | React Native helped Instagram to ship features faster through code sharing and higher iteration speed. | USD 9.45 Billion | ||
| UberEats | Food Delivery | React Native provided Uber Eats the development tools needed to build an elegant UI and smooth UX. | USD 2.51 Billion | |
| Airbnb | Travel | With React Native, Airbnb moves faster and maintains the quality bar set by native apps. | USD 3.378 Billion | |
| Bloomberg | Finance | Through React Native, Bloomberg implemented automated code refreshes, which means the users get the latest updates once opening the app. | USD 10 Billion |
Even in React Native, the list is infinite. However, choosing React Native depends on the requirements and budget.
Companies prefer cross-platform app development solutions because of
- Reduced app cost
- Scalability
- Faster release, and
- Consistency
However, if you want to increase your brand’s visibility, a leading React Native mobile app development company can cater to your diverse business needs.
Herein we bring you a detailed comparison of React Native vs Flutter frameworks based on the features and functionalities. So have a look and decide which to choose for development?
Want to Build A Custom Mobile App in React Native or Flutter?
Get your idea validated by professionals. Discuss unique features to add. Know the cost of development. Know the timeframe.

Flutter vs React Native Comparison
| Factors | React Native | Flutter |
|---|---|---|
| Programming Language | In React Native, the JavaScript programming language is used. In javascript, you do not have to create a class to start with. | In Flutter, the Dart programming language is used. If you want to create a simple list of objects, you first have to create the POJO class and then initialize the list. |
| Developed By | React Native is backed by the technology giant Facebook. | Flutter is supported by the technology giant Google. |
| Launch Year | 2015 | 2017 |
| Reusable code | In React Native, you resume the logic and structure of the components but have to re-write the UI code. | Flutter has its own set of libraries, so it reuses 95% of the code. |
| Usability | If you are going to use an API, and or any heavy state management (which most apps do) React is easier to plan around. | Flutter is preferable for simple app development. |
| UI elements | In react native you can interpolate the animation, for example, you can fade the header as you scroll the list. | In Flutter, you cannot interpolate the animation. Fading of the header is difficult in Flutter. |
| Development Time | React Native offers ready-to-use components, which shortens the development time. | Flutter takes more time for development compared to React Native. |
| Documentation | The documentation in React Native is up-to-date but less organized. | The documentation in Flutter is clear, precise, and organized. |
| Third-party Libraries | React native has third-party packages which enhance the usability of the app. | Even Flutter has third-party packages which play an essential role in automating software processes |
| Learning Curve | It is easy to pick up if React or Java is learned before. | Developers need to learn the Dart language for Flutter mobile app development. |
| Main Architecture | React Native is based on Flux and Redux architecture. | Flutter is based on Skia architecture. |
| Ecosystem | React Native is mature and is used in companies like Facebook and Airbnb. | Compared to React Native, Flutter has fewer number packages. |
| GUI | React Native has Native UI controllers, which increases the UI/UX of the mobile apps. | Flutter has proprietary widgets to make the UI/UX of mobile apps beautiful. |
| Code Testing | In React Native, testing needs an emulator for a mobile device. | In Flutter, testing is done on any browser. |
| Github Stars | React Native has 99k stars, 21.4 Forks on Github. | Flutter has 132k stars, 19.2k Forks on Github. |
You may have got a brief overview of the difference between Flutter and React Native.
Let’s understand the functionalities deeper to know what to choose for your business and project.
Difference Between Flutter and React Native
Programming Languages
React Native: React JS – a JavaScript library is used in React Native to build beautiful user interfaces. So if a developer understands JavaScript or has developed an application using React, then developing applications in React Native is easy. Most of the code in React Native resembles React code; thus, developers can reuse logic from the React projects.
Flutter: Since Flutter uses the Dart programming language, developers have to learn from scratch before developing a project in Dart. Dart resembles OOP languages such as Java and C++; so it is quite easy to adopt if developers are familiar with the concept.
Verdict: Choose React Native as JavaScript is easy to adopt and serves as a default language for almost every browser.User Interface
React Native: React Native connects to native iOS and Android components using the JavaScript bridge. This function enables the development of native Android and iOS apps with the look and feel of native applications. But it’s challenging to reproduce complex user interfaces in a React Native application, and components behave differently across platforms.
Flutter: Flutter has customizable widgets which simplify the process of developing native-like applications. There is no need to look for third-party libraries, as it has a comprehensive collection of frameworks and widgets. Additionally, Flutter application development ensures cross-platform apps that run smoothly regardless of the platform.
Verdict: Undoubtedly, choose Flutter if you want to develop a simple app with the same UI across multiple devices.Architecture
React Native: React Native’s application architecture is Flux and depends on other software for building components. It uses Javascript to bridge the connection to native modules. However, this bridge affects the performance even if there are few modifications.
In iOS, React Native uses JavaScript Core that separately runs the code. Whereas, in Android, JavaScriptCore is bundled in the application. This increases the app size resulting in performance issues.
Flutter: Flutter is an advanced SDK that provides layered architecture known as Skia, which ensures quick and easy UI customizations. You have complete control over every pixel on the screen and help to quickly animate graphics, texts, videos, and controls without any limits.
This architecture makes it easier for any developer to create applications with simple components. Compared to React Native, Flutter can manage these customizations without a bridge.
Verdict: Flutter is the winner as it enables easy customization as per your requirements without hassle.Installation
React Native: To get started with React Native, the easiest way is to use Expo CLI. You just need a recent version of Node.js and a phone or an emulator. If you want to try out React Native directly in the web browser before any tool installation, you can try out Snack.
However, if you are familiar with mobile development, you want to use React Native CLI, you need Xcode or Android Studio to get started. If these tools are installed, you easily get started in a few minutes.
Flutter: To get started with Flutter, go to the Flutter website and download the binaries as per your platform. For macOS, you must download the Flutter.zip file and add it to the PATH variable.
However, there are additional steps during installation in the Flutter compared to React Native. Therefore, Flutter should have support package managers to save users from going through these additional steps.
Verdict: React Native wins as it is easy to install without the hassle of downloading binary files.Developer’s Productivity
React Native: React Native has several libraries like NativeBase, Teaset, ReactNative Elements, Lottie, and Vector Icons created by the developers’ community that helps speed up the development process.
Moreover, React Native has a hot reload feature which means developers can perform iteration quickly and receive feedback immediately. You can view the changes in your app without recompiling it. This saves a lot of time while testing the differences in UI.
Flutter: Flutter also has a hot reload feature which means developers can directly use new code into the running app. Moreover, to avoid losing during development, hot reload maintains the application state.
This saves a tremendous amount of time and increases the speed of the development process. However, Flutter developers would need to learn and adopt the new Flutter concepts when the app complexities grow.
Verdict: React Native wins as it is quite a mature framework and provides third-party libraries that help increase the development speed.Community Support
React Native: React Native framework was launched in 2015 by Facebook; thus the community of React Native has grown. You can find the npm package for anything developed by the community. If you are stuck somewhere, there is always a solution presented in the community.
Flutter: The community of Flutter is smaller compared to React Native as it was launched in 2017. Still, it was recently launched, there are no ready-made packages like React Native. However, with the release of new versions of Flutter, the trend is increasing towards it.
Verdict: React Native again wins as it is an old framework, and the community is relatively huge compared to Flutter
Since Flutter and React Native are both cross-platform development tools, it does have many similarities. After understanding the significant differences, let’s go through the shared similarities between React Native and Flutter.
What is Common Between Flutter and React Native?
Although React Native and Flutter are different, they have a few similarities, i.e., worth discussing.
- They are designed and developed for cross-platform app development.
- Offers open-source and free SDKs enabling the creation of mobile apps faster.
- Uses fundamental UIs and widgets on iOS and Android to offer a native experience.
- They are backed by giant tech companies like Facebook (React Native) and Flutter (Google).
- Puts extra effort into keeping documentation up-to-date with API references and comprehensive resources.
- Both support hot reloading, which makes development faster.
Now let’s explore when you should use React Native and Flutter mobile apps.
Flutter vs React Native: When to Choose?
When to Choose React Native?
- When you already have an existing application, and you want to scale it with cross-platform modules
- When you want to develop lightweight native applications
- When you want to create a shared API
- When you want to create an application with asynchronous build and highly responsive UI
- When you are in no hurry to market the app and have a sufficient budget to invest in the project
- If your developers have hands-on expertise in JavaScript, React Native is a good choice.
When to choose Flutter?
- When you want to build an application with native functionality
- When you have a limited budget and a tighter deadline
- When you require to customize UI with less testing
- When you want to create an application at a speed between 60 FPS and 120 FPS
- When you are in a hurry to release an app into the market, quickly
- If your developers have hands-on expertise in Dart, Flutter is the best choice.
Want to Create a Cross-platform App Using React Native?
Simple. Talk to us and develop a rich and engaging mobile app that grabs your user’s attention. Let’s start developing.
Moving further, we will understand the advantages and limitations of choosing React Native app development for your business. Understanding these will help you to make the right decision.
4 Pros and Advantages of Using React Native for App Development
Here are the four advantages of React Native mobile app development:
Low Cost of Application Development
React Native’s standard source code allows the developers to create applications compatible with JavaScript with a single development team. This works as a significant contributor in reducing the app development cost. Companies can have fewer people in projects because there is no requirement for duplicate teams. Working with one team on a single programming language helps eradicate factors like a disturbance in development between platforms. So if you are looking for low-cost application development, React Native is the right choice.
Has Fast-paced App Development Process
The most noticeable thing about using React Native is that the framework can build applications for two platforms using a single code. As a result, while working on a given update or function, developers can immediately create the code for Android and iOS. This practice also helps in cutting the cost and saving time. Developers are only supposed to install the additional libraries.
Provides External Tools Support
While developing an application, there are a lot of factors in work along with writing codes. Other factors include investigating and fixing bugs, building (compiling a brand new version of the application), releasing the application to the store, and testing the application by running automated tests.
These tasks are primarily executed with the help of third-party tools and services as they are repetitive and consume a lot of time. Tools like Bitrise, CircleCI, and Code Magic are used to test, build, and launch a new updated version of an app.
Stabilized Growth of the Application
Looking at Google Trends, it is entirely understandable that interest in React Native is increasing. According to the Stack Overflow survey 2021, 14.5% of global developers show interest in developing cross-platform native apps using React Native. Moreover, the community support available for React Native is quite strong, and the number of supported platforms is continuously growing.
Three Cons of Using React Native While Making an App
Let’s check some of the limitations of React Native.
Debugging is a Nightmare in React Native
React Native is created with the use of C++, Objective-C, and Java. This factor makes the process of debugging quite difficult. In addition, React Native communicates continuously between the threads in which JavaScript code is executed. To conduct the debugging process, the developers of the React Native community have started integration with Flipper – the platform for debugging iOS, Android, and React Native apps.
Hard to Create a Cross-platform Team
As it is a well-known fact, React Native is a cross-platform technology. The team working on the same should have good knowledge of web technologies (JavaScript, React, and its ecosystem) and a command CI, project configuration, and UX guidelines. It becomes tough to establish a team that can cope with all the challenges that may come up in developing a cross-platform application.
Testing is Time-consuming
No doubt, the working time of the development team is reduced due to the amazing features of React Native. However, the case is different when it comes to the quality assurance team. The time utilized for testing is equal to the time consumed at the time of native development of the application. In a few cases, the time is even more consumed compared to native development.
Want to know more about the advantages and limitations of React Native? Explore the blog on the pros and cons of React Native app development.
Now, you might have a general idea of why you should choose React Native for application development. However, you can even connect with the top mobile app development company or hire mobile app developers to create custom mobile apps.
Now let’s understand how Flutter helps in developing mobile apps.
5 Pros and Advantages of Using Flutter for App Development
Some of the benefits of using Flutter are:
Enables to Write the Code Faster
Writing codes faster is one of the most critical concerns for developers. Flutter enables the developers to make changes in code and see them in real-time apps. In addition, the hot reload concept allows the coder to experiment and try out new things, along with reducing the time spent on bug-fixing. A large number of code changes are hot reloaded on Flutter
One Code for Both iOS and Android
The most amazing part about Flutter is that the developers can write one code for both Android and iOS versions of an application. This means two different applications can use the same codebase. Moreover, UI code and UI itself are not shareable. This means it is easy to maintain the apps on a single codebase compared to different codes for different platforms.
Provides MVP compatibility
Cost-effective application development, flexible UI, faster development, native app performance are some of the things required to develop an MVP. Flutter offers everything that is needed to create an MVP. To attract investors, your MVP must have attractive designs. Flutter comes with a collection of widgets, including Material Design, Cupertino widgets, and visual-oriented widgets for iOS and Android. Moreover, Flutter’s compatibility with Firebase doesn’t require you to separate backends for developing simple MVP. This results in faster development.
Offers Native App Performance
UX plays a crucial role in application performance. Flutter widgets include significant differences in scrolling, navigation, icons, and fonts to provide fully native performance on iOS and Android. Moreover, Flutter applications are developed into the machine code, which eliminates performance bugs of the interpretation process. This means you get your release application fully compiled ahead of time with Flutter.
If you are confused between the native and Flutter app performance, read this blog post on the difference between Flutter vs native technology. By reading this blog post, you get a clear idea of the performance of applications and how both technologies are totally different, and what is unique about them.
Has its Rendering Engine
Flutter is unique in developing mobile apps as it doesn’t rely on web browser technology or the set of widgets that ship with each device. Instead, Flutter uses its high-performance rendering engine to draw widgets. In addition, it uses Skia for rendering UI instead of relying on platform-specific components that ship each device. This lessens the communication between Flutter apps and mobile platforms, minimizing the chance for the UI to break on any particular OS version.
Want to Create a Native Application?
Get your idea validated by our app professionals. Discuss unique features to add; know the development cost and timeframe. We can build a great mobile app together.
Two Cons of Using Flutter While Making an App
Let’s understand the disadvantages of using Flutter for mobile app development.
Lack of Libraries
Third-party packages and libraries play an essential role in automating software development for the developers. These libraries are open source in most cases and are easily available. Finding a required package is quite easy when it comes to older platforms. On the contrary, it becomes quite tricky for new platforms. As of now, there are more than 15,000 packages on the official resource of Flutter, and the number is still growing. However, the number is quite less than React Native.
Large App Size
As Flutter has built-in widgets, it is self-explanatory that the size of apps in Flutter is 4MB on a minimum note. Thus, the minimum size in Flutter is six to seven times higher than that of Java (539KB) and Kotlin (550KB) applications. Since users have limited storage on their smartphones, they need apps that are not big and work smoothly. To reduce the size, developers avoid animations and use less npm and libraries that compromise Flutter apps’ quality.
Now you may have got a whole idea of developing mobile apps using React Native apps and Flutter. Several factors should be considered to select the best framework, including project-scale, features, complexity, budget, and delivery time. Moreover, it is even essential to know in which scenario you should develop Flutter and React Native apps.
Do you still have some queries regarding Flutter and React Native? Then, read our next section of FAQs.
FAQ About React Native vs Flutter
How to build React Native and Flutter apps?
Here’s a step-by-step guide to developing React Native and Flutter Apps
- Perform market research and understand the requirements
- Analyze the competitors
- Validate the app idea
- Design the UI/UX of mobile app
- Develop a mobile application for your business
- Test the app
- Launching
- Maintenance
If you want to know more about our process of developing a mobile app, here’s an in-depth guide about the mobile app development process.
How to find the React Native developers or Flutter developers to develop a cross-platform app?
Here are the platforms from where you can find Flutter and React Native developers.
- Space O Canada
- Clutch
- Upwork
- Toptal
- GoodFirms
Is it possible to develop enterprise-level applications using Flutter?
Yes, you can make enterprise-level applications using Flutter. However, if you plan to develop an enterprise application, you can contact us to validate your app idea.
Ready to Get Started with a Flutter Application or React Native Application?
In this blog, you have learned the differences, similarities, pros, and cons of Flutter and React Native. Choosing between React Native and Flutter depends on your requirements, business types, and goals; because both solutions have their advantages and disadvantages.
Still, if you’re confused about which solution to choose, let our experienced consultants help you choose the best for you. We at Space-O Canada have a team of in-house mobile app developers who have experience developing custom solutions.
We have delivered more than 300 mobile and web solutions across the globe for different industry verticals. Get in touch with us through the contact us form, and one of our tech consultants will get back to you shortly.
Editor's Choice

Top React Native App Development Companies

Telemedicine App Development Cost: Complete Pricing Breakdown

Healthcare App Design: A Complete Guide for Building Better Medical Apps
All our projects are secured by NDA
100% Secure. Zero Spam
*All your data will remain strictly confidential.
Trusted by


Bashar Anabtawi
Canada
“I was mostly happy with the high level of experience and professionalism of the various teams that worked on my project. Not only they clearly understood my exact technical requirements but even suggested better ways in doing them. The Communication tools that were used were excellent and easy. And finally and most importantly, the interaction, follow up and support from the top management was great. Space-O not delivered a high quality product but exceeded my expectations! I would definitely hire them again for future jobs!”

Canada Office
2 County Court Blvd., Suite 400,
Brampton, Ontario L6W 3W8
Phone: +1 (437) 488-7337
Email: sales@spaceo.ca

