
Vue vs React: Which Framework is Better to Choose and When?
Vue vs React – two of the most popular javascript frontend frameworks for web apps! Both have gained a great deal of acknowledgment from developers and are commonly used over the last 3 years.
Although their technological structure is somewhat different, they are frequently compared to each other due to a common collection of features that make them compete in the market for a web development process. But each framework has its own way to respond to the business need. So, each time you start a project, you face a tough choice. React or Vue?
To make things simple, we have compiled a detailed React vs Vue comparison. Let’s get on it.
Table of Contents
What is Vue?
Vue.js is a open-source front-end JavaScript platform to build user interfaces and single-page applications.
Vue modules broaden common HTML templates to encapsulate reusable code. It was developed by Evan You after working on a variety of projects for Google using AngularJS. Check out the detailed guide on what is Vue js framework and it’s Pros & Cons.
Evan You Quoted: “What If I extract the part that I really liked about Angular and build something really lightweight.”
What is React?
React is a JavaScript library used to create user interfaces for web and mobile applications based on the components. React also allows to create large web applications that can change data, without reloading the page. The main purpose of React is to be fast, scalable, and simple.
React, however, is primarily concerned with state management and getting the state to the DOM, so it usually requires external routing libraries to be used to build ReactJS applications.
Comparative Table
The main difference between Vue vs React is that React is a Library, and Vue is a framework. ReactJS’s role is to handle the view layer of the mobile and web applications. Vue’s role is to create one-page applications and web interfaces. Check the difference and similarities in-depth further in this blog.
Attribute | 
Vue | 
React Js |
|---|---|---|
| Initial Release | 2014 | 2013 |
| Developed By | Evan You | Jordan Walke |
| Type | JavaScript framework | JavaScript library |
| Written In | JavaScript, TypeScript | JavaScript |
| Open Source | ✔ | ✔ |
| Virtual DOM | ✔ | ✔ |
| Components Library | ✔ | ✔ |
| Reactivity | ✔ | ✔ |
| Documentation | ✔ | ✔ |
| Large Ecosystem | ✘ | ✔ |
| State Management | Vuex | Redux |
| Reusability | Maximum reusability | Only CSS |
| Data-binding | Two-way | One-way |
| Development Speed | Fast | Fast |
| Popularity | 2nd Rank among Most loved Web Frameworks | 1st Rank among Most loved Web Frameworks |
| Rendering | Server-side | Server-side |
| Learning Curve | Low | High |
| Simplicity | Simple | Complex |
Differences between React and Vue
Each analogy includes not only differences but also similarities. And certain of them are shared by React and Vue.js are as mentioned below.
Vue vs React Performance
Here, we are talking about speed performance, and there are two main metrics that determine the speed of an app,
- Start-up time
- Runtime performance
So, let’s suppose you load a web page before taking any action and you load a web page after performing any actions (edit, delete, add rows, etc.)
What will be the consequences of your page heap size before and after? Look at the below table.
| React | Vue | |
|---|---|---|
| Initial Application Size | 8.3 MB | 7.6 MB |
| Size After Action (For example, you add 1000 rows) | 15.1 MB | 16.4 MB |
Vue Performance
As we can see, both libraries have tiny bundle sizes, but the status of the Vue framework becomes unpredictable with each new function introduced or expansion of a part, making it harder for the program to load faster (from 7.6 to 16.4 for a single edit). But thankfully, this architecture has a virtual DOM, which serves as the default tool that helps to maximize an application’s performance.
React Performance
The performance of the React app is faster and lightweight of individual React components operating in a pleasant functional way in the UI. React’s component-based architecture allows it to build systems with stable single-page applications, reducing code clutter reusability, and speeds up page loading with minimized DOM manipulation. All this adds to the quality of the smooth software and the UI.
Architecture of Vue vs React
Talking about component-based architecture, the elements of the program should be replicated on your own in various areas of the framework in different situations and should be easy to understand.
Vue Architecture
Vue focuses on the ViewModel approach and adopts the MVVM pattern, especially in cases of large-scale enterprise application development. In a two-way linking technique, the view portion and the model portion are related, as such
- Model: Identifies a JavaScript model object.
- View: The control of the DOM instances takes place.
- ViewModel: It Manages the need for synchronization between the code component file of the Model and the View.
React Architecture
React libraries cater to the application view layer that is composed of single-file components. If the data shifts, components in React.js serve as functions that render the underlying user interface. The internal architecture of React js constitutes a continuous interaction between the behavior of the users and the state of the application components.
Documentation of Vue vs React
The goal behind good documentation is to organize the details, create a portrait of the application, analyze thousands of expectations, draw out information, identify the priorities, and target C of the project.
Vue Documentation
While in the JavaScript room, Vue is the youngest platform, it has the best practices when it comes to documentation hands-down. Vue has been praised for its simple and concise documentation by many developers. Therefore, new developers love to get on board with Vue CLI due to its ease to work through the principles.
React Documentation
The React documentation is getting better lately, and the core team of React is making an attempt to develop the documentation. It goes over the foundations of the growth of React and contains some advanced ideas, but the introduction is not as open or well-structured.
But if you had to compare the React vs Vue documents currently, the obvious winner is Vue.
Tough times deciding which is best for your app product?
Our expert team can help.

Data Binding Vue vs React
For any web application development, when the developer connects the business logic data to UI components, there are two ways to handle this data synchronization. One way binding and two-way binding.
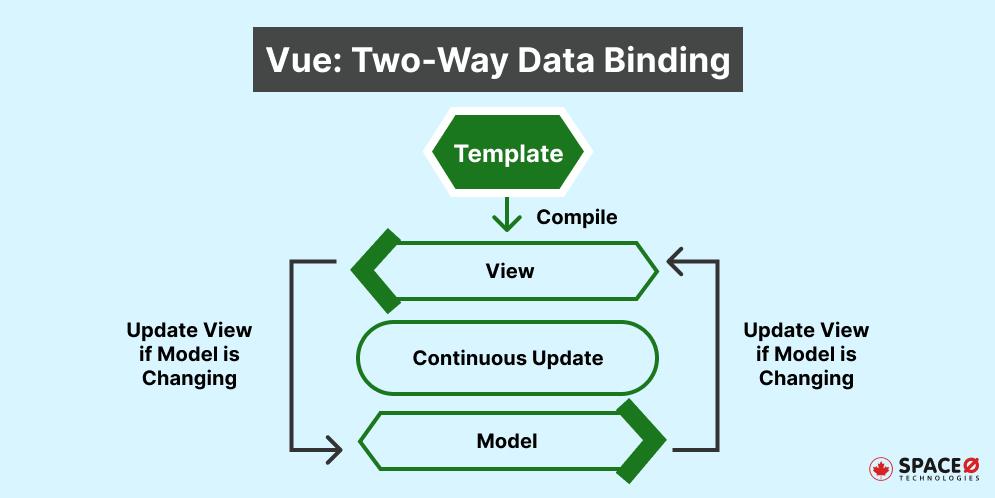
Vue Data Binding
Vue offers both one-way and two-way linking, which is called the binding of reactive two-way data. It immediately chooses the correct way for the elements to be changed depending on the input form. This is where Vue.js takes the cake. It is as quick as applying a v-model attribute to the input tag and Vue CLI takes care of it for you.

React Data Binding
Compared to Vue, React uses a one-way data-binding technique, also known as single direction data flow, meaning that the UI element can not be altered without modifying the corresponding changes in the model state or can import evaluation.

However, it makes it easy for a React developer to debug React apps because the data flows only in a single direction.
Popularity Vue vs React
The javascript frameworks we are debating are called the “big two” for a reason.
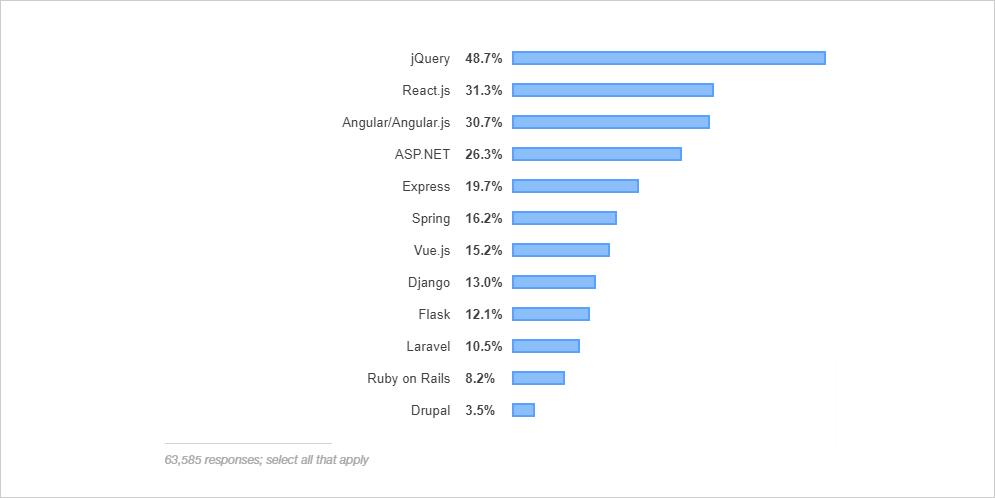
Let’s start with the Stack overflow survey 2020 for most loved web frameworks!
(Source: Stack Overflow)
Based on the number of questions raised by the experienced developers currently operating within the specific platform, Stack Overflow revealed that React.js and Vue.js are among the developers’ most loved and most wanted software platforms.
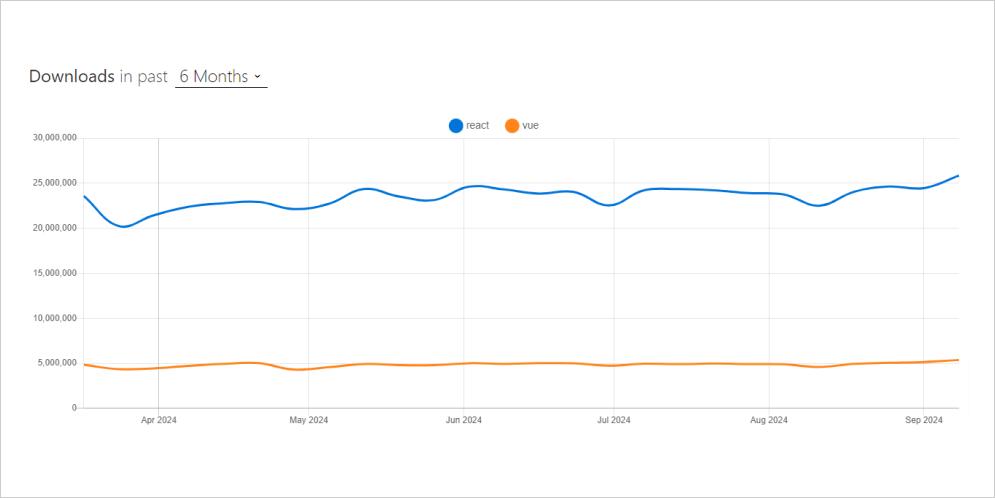
However, when it comes to sheer popularity, you can see React.js leading it in a big way from the below NPM trends in the last 6 months.

(Source: NPM Trends)
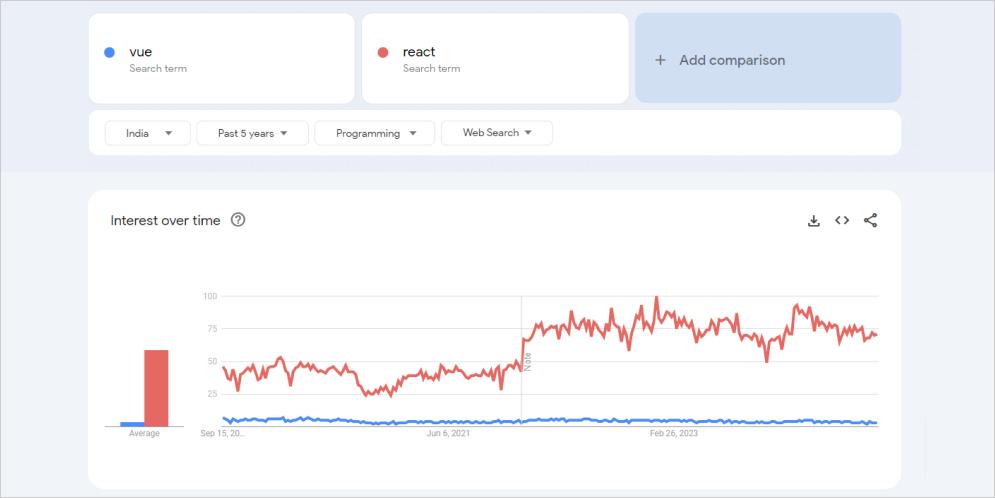
Popularity debate without naming Google? Look at the below-embedded data from Google trends. This breaks down quest patterns for React jobs and Vue search over the last 12 months.

(Source: Google Trends)
Though Vue has gained traction in the last three years, it may take some time for Vue to be used by projects or new Vue-adopted projects to achieve a maturity level that commands a greater number of developers, in comparison to React.
State Management Vue vs React
State management refers to the data sharing between all web components of the UI. When your system gets larger, without unwanted side effects, it gets harder to handle this data.
Vue State Management
There is no need for local status in Vue Js since you can change data using the Vue object’s data rights. However, you’ll need an additional library for state control for larger web applications (e.g. Vuex).
React State Management
For React apps, state object communication is very crucial since it deals with large-scale solutions. However, with large states, there are a variety of frameworks such as Redux that can support you for state management. They offer a single means of changing the state, making it easy to debug.
Community Support for React vs Vue
Since learning about each framework’s patterns, let’s determine each framework’s growth by looking at their community culture.
React Community Support
React libraries were created by Facebook to promote its ad campaigns, as stated earlier. There’s already a dedicated team of Facebook developers who are trying to improve it continuously. Since they coded many of their products for React, Facebook has invested heavily in this framework – one of the key reasons why React’s reliability among developers is steadily growing.
Vue Community Support
Vue is not a product of any top-notch company like Angular and React. You may imagine that this may have caused its reputation to suffer a major setback. Though, it’s totally the opposite. Thanks to its free nature, this JavaScript application has gained considerable prominence.
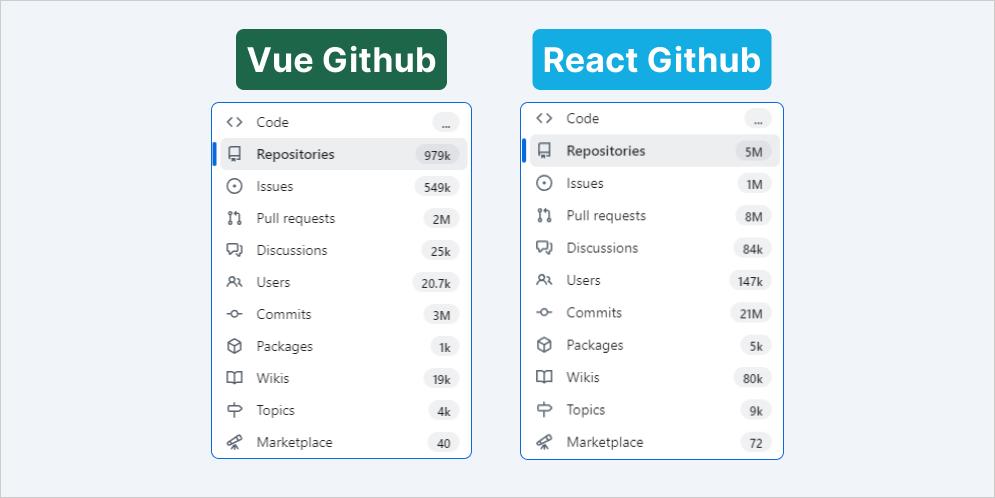
To back the claim, look at React vs Vue with respect to statistics on their GitHub repositories.
Github: React vs Vue

(Source: Github React, Github Vue)
The numbers mentioned above tell the same tale in terms of group participation, with react leading the pack. Facebook engineers make React the fastest-growing tool in the world of developers. But, how famous Vue.js is with the open-source community, even without the sponsorship of a top-level business, is commendable.
Components (Vue vs React)
Components, no matter whether we’re talking about Vue or React, are indispensable parts of all frameworks. In general, a component gets an input, and depending on it, changes actions. This change in action normally presents itself as a change in the UI of some portion of the website. The use of components makes code reuse simple.
Vue Components
Vue is extremely flexible, which enables you to merge component UI and actions from within a document. Compared to React, you can also use pre-processors rather than CSS in the Vue approach, which is the most suitable option, especially when it comes to integration with other libraries, including Bootstrap.
React Components
On the other hand, React approaches UI community architecture by separating them into the react component, meaning constructing modules that regulate your own state and assemble them into a more complicated UI component in different parts.
Learning Curve (Vue vs React)
Now, let’s talk about how hard each of these frameworks to learn!
React Learning Curve
React offers a guide to get started that can help us set up React in about an hour. With solutions to common problems already available on Stack Overflow, the documentation is comprehensive and complete.
However, React is not a full platform, and the use of third-party libraries is required for advanced functionality. This makes the core framework’s learning curve not so steep, but it depends on the direction you follow for additional features. Learning to use React.js does not always suggest you are following the best methods.
Vue Learning Curve
Vue provides greater customization and is thus easier to understand than Angular or React. In comparison, Vue has an overlap with Angular and React in terms of its features, such as the use of modules. Therefore, the transition from either of the two to Vue is a simple choice offering a clear separation of concerns. Vue’s versatility and accessibility is a double-edged sword, allowing weak programming, making debugging and testing impossible with tools like Vue CLI.
Mobile Platform (React vs Vue)
Writing codes on a platform and compiling them to Android/iOS apps is a big task. So, let’s see how both javascript frameworks handle it.
React Mobile Platform
There is a javascript framework named React Native if you use React Js and want to create native smartphone apps running on Android and iOS. It’s a big benefit for React developers so they can take advantage of current expertise instead of learning a whole new technology.
Vue Mobile Platform
While Vue.js does not have a dedicated platform like React Native, this does not mean that native apps can not be built. You can develop a React Native-like platform using either Weex (cross-platform UI framework from Alibaba) or a plugin called NativeScript-Vue for developing native applications.Though, Vue.js and React have much in common; you can use Electron for all of them if you want to create desktop apps.
Want to build an app using Vue or React, but no idea where to start?
Share your requirements and our developers will guide your further.
Pros and Cons of React vs Vue
When you conceive a project proposal, the pros and cons need to be looked at. These are, however, relevant from the point of view of a company owner, and few from a technical point of view. Take a look.
Vue JS Pros & Cons:
| Pros | Cons |
|---|---|
|
|
React JS Pros & Cons:
| Pros | Cons |
|---|---|
|
|
Know more about the in-depth pros and cons of React Native from this blog.
When to Choose React? When to Choose Vue?
The selection always comes down to the specific case for most technology. So, let’s understand which situations are better for React and which are best for Vue.
| Choose React If | Choose Vue If |
|---|---|
| You need a complex large-scale enterprise solution | You need a web app solution as soon as possible |
| You need continuous support and planning to expand it greatly | You plan to create simple apps and don’t need continuous support |
| You want to develop a full-fledged mobile app | You need to migrate new technology to an existing project or need lightweight apps |
| You have professional React developers | You have less experienced Vue developers and junior level of team |
| You want to create apps with versatility | You want to work on your app component by the component |
| You prefer Javascript over HTML | You prefer clean code and HTML |
Vue or React for your app? Can’t decide?
We have an experienced development team to help you.
Popular Use Cases of React and Vue
Globally renowned providers and software make use of both Vue.Js and React. Let’s list down some of the big names using Vue and React.
React Use Cases
- Netflix: The React version works best with Netflix, especially on their platform called Gibbon, which is used in web browsers for low-cost TV devices.
- Asana: For project management, the tech giant Asana is one of the best build systems out there. It is a mobile and web application built using the React framework to help organize, track and monitor teamwork.
- Yahoo Mail: Created in 1999 with C++ and HTML, it evolved to React and NodeJS in 2015 via Java and PHP. Yahoo! mail service was in deep need of improvements at this point in time.
- Airbnb: React is also used at the front end of this world-famous holiday rental site app, Airbnb. Have you ever realized how easily web page items load into the screen of the Airbnb app? The data is revised organically, without delays or bugs, by splitting it into many blocks, all thanks to React!
Vue Use Cases
- Alibaba: Not only did the Chinese e-commerce giant embrace Vue as its go-to frontend solution, but it also built Weex, a platform that is entirely compliant with Vue for developing mobile user interfaces.
- WizzAir: WizzAir is one of the most common low-cost airlines in Europe, with almost 20 million monthly entries. There is an impressive, just under a second, load time on WizzAir’s website by using the Vue router as the primary frontend platform.
- Grammarly: Grammarly is an invaluable asset in anyone’s stack that writes for personal or technical use in English. The entire user interface of Grammarly was developed with Vue router, resulting in an easy but powerful online text editor serving millions of users.
- GitLab: GitLab agreed to embrace Vue Js after unsuccessfully attempting to solve maintenance and scalability challenges for its previous software stack.
To sum it up, it is interesting to note that Instagram and WhatsApp services belong to Facebook which still uses React.
FAQs
What is the difference between React and Vue?
Vue is two-way binding, while React is one-way binding. Plus, when looking at the learning curve, Vue is smoother than React, and implementations can be constructed in a shorter time than ReactJS.
Which is more popular: Vue or React?
React has gained more attention than Vue on the basis of Stackoverflow and Google Trends.
Which is better, Vue or React in 2025?
It’s difficult to determine which is the best choice when an application performs excellently in both Vue and React. VueJS is relatively simpler to understand than ReactJS, looking at developer viewpoints.
When to use React vs Vue?
Whereas react is a library, Vue is a framework, the use of these languages totally depends on their specifications for the project.
Is react more powerful than Vue?
In the case of large-scale development, React may be the best choice as React adopts the JSX format, where HTML is written in JavaScript.
Conclusion
For modern web apps, both libraries are a perfect alternative. With support from companies and a large open-source network, React is the battle-tested leader. While Vue is a rising star of front-end development.
So, once you choose the framework that fits your organization and is ready for your project development, you can approach a technology partner like Space-O, an application development agency in Toronto. We build minimum awesome products to large-scale applications using Vue and React. For more queries, contact us and our experts will get back to you!

Want to develop an app for your business?
Editor's Choice

Ecommerce Website Development Cost: The Detailed Pricing Guide

Patient Portal Development – A Comprehensive Guide

10 Best Countries to Outsource Software Development
All our projects are secured by NDA
100% Secure. Zero Spam
*All your data will remain strictly confidential.
Trusted by


Bashar Anabtawi
Canada
“I was mostly happy with the high level of experience and professionalism of the various teams that worked on my project. Not only they clearly understood my exact technical requirements but even suggested better ways in doing them. The Communication tools that were used were excellent and easy. And finally and most importantly, the interaction, follow up and support from the top management was great. Space-O not delivered a high quality product but exceeded my expectations! I would definitely hire them again for future jobs!”

Canada Office
2 County Court Blvd., Suite 400,
Brampton, Ontario L6W 3W8
Phone: +1 (437) 488-7337
Email: sales@spaceo.ca

