
How to Create a Wireframe for an App in 6 Steps
If you make this mistake when developing custom software or application, you are wasting your time and money.
Directly starting a development without properly creating a detailed visual guide (also known as a wireframe).
But, do you know why you must start with a wireframe?
What are the benefits of designing a wireframe?
Here is a list of 5 benefits of designing a wireframe:
- A wireframe (page schematic or screen blueprint) acts as a backbone of creating any application
- A wireframe brings clarity and defines the scope of your project idea
- Wireframe cuts development time and saves effort and money
- A visual guide helps you to decide the proper flow of a user journey in your application
- A wireframe helps you to define and plan the visual hierarchy on a page screen level
Creating a wireframe is not easy.
If a proper process is not followed, you might end up with the following issues.
- Unable to create a proper user flow
- Facing difficulty in mapping up the mobile app screens because of undefined user flow
Being a leading app development company in Canada, creating a wireframe is one of our core processes and expertise. In this guide, we will share our step-by-step process on how to create a wireframe for an app.
By the end of this guide, you will learn
- The step-by-step process of to design a wireframe
- The essential things to consider in a wireframe
- The importance and uses of designing a wireframe
Let’s get started.
Table of Contents
How to Create a Wireframe for an Application: Follow These 6 Steps
Here is a six-step process for designing a mobile app wireframe before you create the final product design.

Get Clarity With Your Vision
When you are planning to create an application from scratch, then the wireframe helps you to shape the idea. Having a clear vision helps you prepare a plan to match the expectations. Follow these points if you want to have a clear vision of the idea.
- Research and know more about the idea of the application
- Helps you visualize the end results in your app for users
- Know the type of the application your client wants
- Know the features your client wants to include
- Get a clear understanding of the app audience
Getting a proper understanding of the requirements helps you design the application accordingly. Consult your client to know each detail of the application idea for making detailed blueprint.
When you want to draw a mobile app wireframes, you must be able to get answers to the following questions.
- How does this application help your users?
- Which core problems will the app solve?
- What are the core parts of the application?
- Which advanced features do users want in the application?
- How should the user flow in the application?
- How should the user interact with the application?
If you have the answers to the above questions, it makes wireframing an app easy. So, you create a tangible user flow of your application idea. Depending on the visual layout mobile app designers and developers create the final application.
For making a detailed wireframe of your mobile app, you need to do user research.
Conduct Market Research
Check your competitors’ mobile apps available in the market similar to your idea, so you can enhance your mobile app idea to take it to the next level. Conduct primary research and while researching, you need to know the audience for your mobile app and its pain points.
To conduct proper user research, follow these points.
- Know the competitors of your mobile application to get an idea of where you can improve your app
- Check the feedback and reviews on the Apple App Store or Google Play Store. Ensure your application is an improved version for your users
- Explore the UI/UX of the top mobile applications in your niche to implement a more intuitive UI/UX in your mobile app
- Note down the core features you must integrate
While checking competitors for your mobile application, you need to check both types of competitors. Direct and indirect competitors.
Direct competitors are who have applications similar to your idea. And indirect competitors who have applications similar to your idea but their user value proposition is different.
A unique value proposition is a benefit of features that make the app unique from its competitors.
Furthermore, you need to identify the user personas. User personas are fictional characters that might use your product in a similar way. A user persona is about what’s important for the user and what’s not. For instance, a user persona consists of a user name, occupation information, demographics, pain points, and challenges. Let’s look at the following image to understand the user persona.

Source: SmashingMagazine
Defining the scope of your mobile application helps you to prepare a flow of the application that matches the expectation of the app owner. And elements of the app get aligned with the objectives.
Action Tip: You can create a user persona using Hubspot’s free user persona tool.Check the Latest Design Patterns
Before you think of designing a mobile app wireframe, you must know the latest trends in mobile app design. This will help you to know which types of elements you must use in your mobile application. When you think of designing a wireframe for an Android mobile app, it is totally different from the iOS version of the application.
Having the idea of the latest UX templates idea helps you to frame the wireframe as per the current design trends. In simple terms, you need to check the elements of the existing application and create a design that is the latest and most attractive.
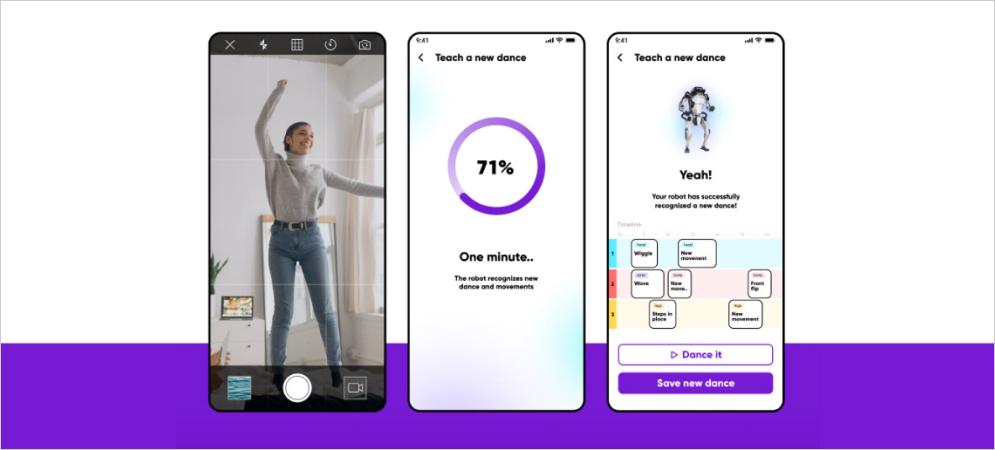
For instance, check the following image where the UI/UX designer has placed different elements in the right place of a mobile app screen.

Source: Behance.net
By doing this, you implement creativity and design of the wireframe accordingly. Your UI elements should be relevant to your application concept. And each of your UI elements should connect and layered well with each other.
Action Tip: To get an idea of the latest design patterns, you can subscribe to the following websites.
- Awwwards
- HackDesign
- UI Design Patterns
- User Interface Engineering
Check the Latest Features to Include
You need to filter out the essential features that you want to include in the application. Also, perform the core research to find the unique features that are actually helpful to your users.
This helps you to save time and you are able to create a user journey easily with the exact features that users need.
For instance, Starbucks’ app increased its user engagement and revenue by including useful features for users. Starbucks reported a growth of $2.65 billion in revenue after introducing a reward loyalty program in their application. This strategy tempts users to spend more money at Starbucks to gain more reward (stars) points in the app. A user can use these stars to get other benefits like free-in-store refills, special member offers/events, and get a free beverage on the user’s birthday.
Also, remember too many functionalities in the application may make it confusing for your users. Instead, make your mobile application simplified and seamless for the users. If you want to know more about developing an MVP version of the application, you can read this detailed guide.
Design the Wireframe of an App
Now, you start designing a wireframe. For that, you need wireframing software or app designing tools like Adobe XD, Figma, and Sketch. These design tools have the essential features and elements that make it easy for you to design a wireframe.
In fact, our BA team at Space-O uses the AdobeXD tool to create hi-fi design of wireframes that are error-free and scalable for future requirements.
Let’s understand the process to design a wireframe using a digital tool.
Having a basic understanding of these tools allows you to design a visual layout for your application.
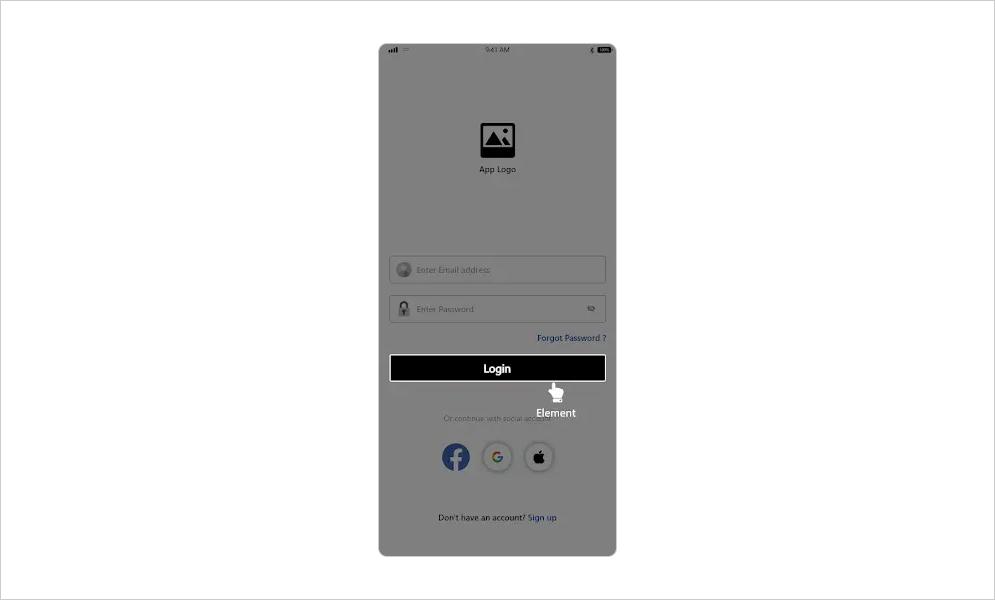
For instance, you want to create a login screen for your mobile application. Let’s see how the wireframe of the login screen will be. An app login screen consists of a logo, two text fields, text, a button, and two links one of forget and another of signup. These all are individual elements used together to create a screen.
So, designing a visual guide of a mobile application includes placing different elements and ensuring each component (consisting of different elements) sync with the other perfectly. For example, placing text, images, and buttons in the right place and each of these elements are set properly on the app page. Check the following image of the login screen.

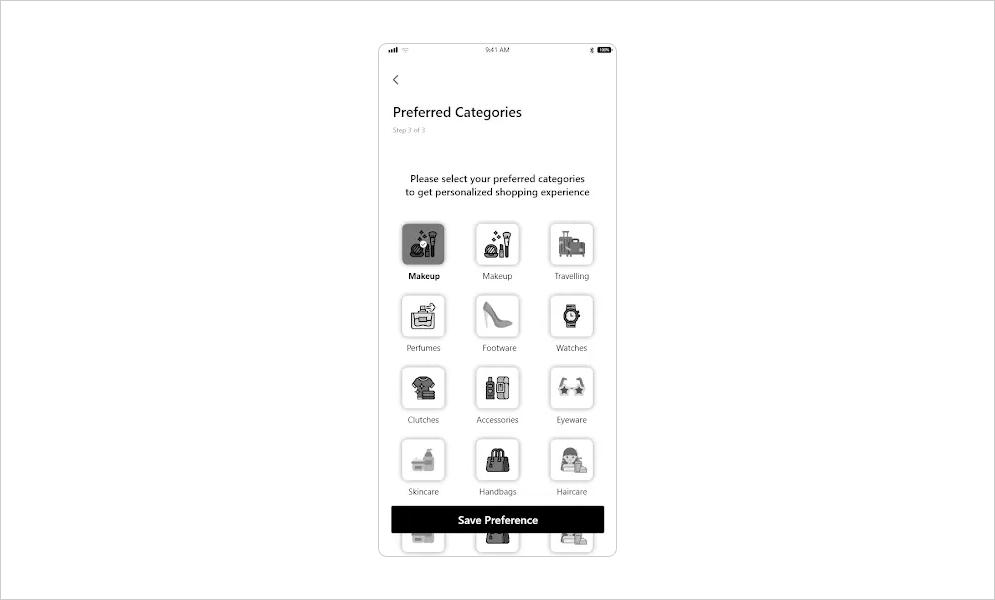
Now, once users login into your application, they are able to tick the preferences of products they want to see on the home screen.

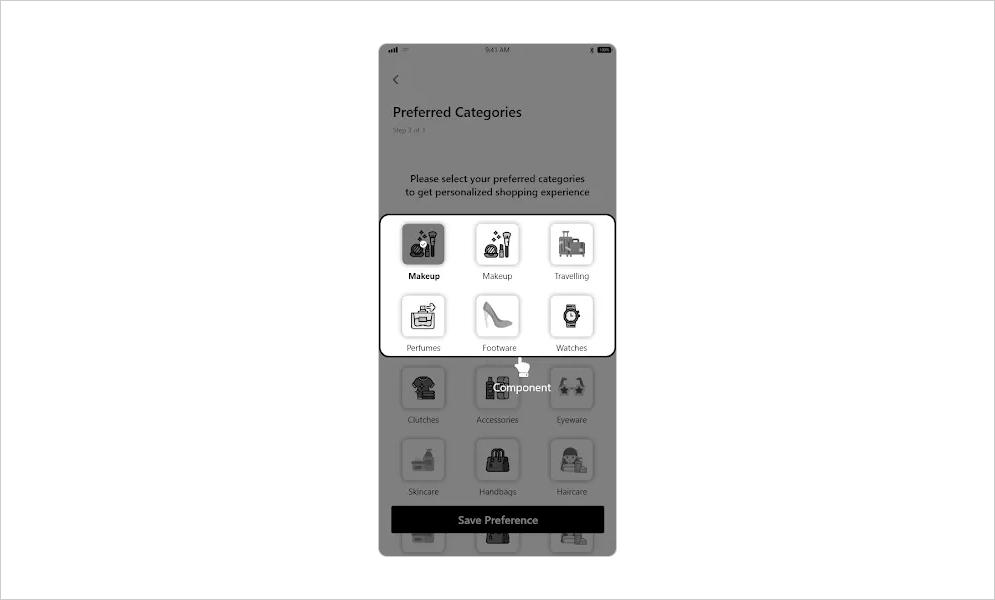
While designing a visual guide, you can create reusable content blocks (components) that ease your work in designing wireframes. When you make any change at component level, it automatically updates that component wherever it is used in the different app screens. Check the following screen to get an idea of a component.

Next, you design the home screen of your application for your uses by placing different elements like images, text, buttons, and icons in the right place. Check the following image of the homepage of the application.

You need to make sure that your wireframe is according to the latest design patterns. Generally, you also need to consider the mobile frame before making a mobile application wireframe.
Make sure you design a wireframe as per your decided user flow. So, when the final design of the mobile application is released, it is according to requirements. Once your wireframe design is created, it is then converted into simple clickable prototypes.
Want to download a free designing tool to make a wireframe?
Check out this free JustinMind design tool
Reviewing and Improving Your Mobile App Wireframe
Now, you have designed the wireframe of your mobile application. However, you need to conduct simple testing to know whether the elements in the wireframe are functioning properly and kept in the right place. And, ensure the user flow is tangible and matches your requirements.
Wireframe testing refers to testing the user interaction, design flow, and user flow in a wireframe design.
So, while mapping your mobile app screens every component and element is synced properly, and it’s according to the defined user journey without anything getting missed.
Once your mobile application wireframe is ready, then with a digital prototyping tool like Adobe XD convert your wireframe into interactive prototypes.
Want to Define Scope of Your Mobile App Idea?
Book a consultation with our tech professional to discuss your project development needs.

As you have learned about the basics and the process of making a wireframe, now let’s know the essential things to check.
What are the Important Things to Check in a Wireframe?
In the typical design process, making a mobile app wireframe helps you to get a better understanding of your mobile application idea. It helps you to create quick design concepts from your thoughts.
These important points help you to make sure your mobile application wireframe matches the scope and requirements.
- Your wireframe should not miss any app functionality and ensure it matches the scope and the requirements
- The connectivity of the elements in the wireframe should be mapped correctly
- Your wireframe must satisfy the purpose for which you are building the app
- It allows you to ensure that your wireframe does not have unnecessary features in your app
- Allows you to know that the app screens are properly utilized
Let’s now check why designing a wireframe is important in the app development stages.
Want to Develop a Custom Mobile Application for Your Business?
Brief your requirements to IT professionals by booking a consultation. Convert your dream project into reality by hiring our mobile app development team.
Why is Creating a Wireframe Important?
The main reason to make a wireframe is to get clarity of layout and navigation. It is the first visual graphic that your stakeholders see.
It allows you to visualize the app screen and what the app looks like. Also, it helps to know whether your app will be created as per the requirements or not.
Having a Visual Guide Acts as a Blueprint for Developers
It is necessary to have a blueprint of your mobile application. Having a blueprint helps every member of the app development team to be on the same page. It helps to ensure that you should not miss any core elements of the application.
The app wireframing process helps you to know whether your mobile application is able to solve the core problems of your users or not. So, if you have the right blueprint of the mobile app, then you can easily hand it over to the app developers and they can start working on it.
Having a blueprint of your mobile application major changes in the app development process. It helps you to visualize how your app looks on phone screens when opened on an actual device. It also helps you to know whether your mobile app provides a good user experience or not.
Wireframe Helps You Clear Your Requirements
When you are not sure about your mobile app idea, creating a wireframe helps. As you have a raw mobile app idea, it becomes difficult to decide the features of your mobile app.
Be clear with the purpose of your mobile app. This helps you to decide on the right features and functionalities to integrate into your mobile application.
Recently, one of our clients found us while searching on Google about a reputed mobile app development company in Canada. Then he talked with us to develop a custom ride-sharing mobile application. Our client was clear about developing a rideshare app that eases the hassle of users booking on-demand rides. That helped us to deliver the exact custom mobile application as per his expectations. Check this case study to know more about this application.

On-Demand Ride Sharing ApplicationOur client wanted to make a custom ride-sharing application for the people of Virginia, USA. This application allows people of Virginia to book and share rides without any hassle. So far, this custom ridesharing application has completed around 5K rides and has over 2K drivers working. Avoid Gaps in Your App
Basically, wireframes help you figure out the placement of elements on your mobile screens and prioritize content accordingly. Also, before you start your project, it is essential to list down the features you want to include in your app. Wireframe helps you to do it.
To design a wireframe of your mobile app, you need every small detail to include in your application. So, at the time of development, there is no confusion.
This was all about the process of creating a wireframe from scratch for an app idea. If you want to know more information, then surely check out the frequently asked questions section.
FAQ About Designing a Wireframe of an App
Why are mobile app wireframes essential for developers?
The wireframe is a blueprint of the product. Designers make a wireframe to set the layout and components within the app screens. A proper design helps developers to create the application backend properly.
Which are the best tools to create a mobile app wireframe?
For designing a mobile app wireframe, there are various mobile app design tools available in the market.
- Adobe XD
- Balsamiq
- UXPin
- Sketch
- Figma
What are the types of wireframes?
There are three types of wireframes. They are as follows:
- Low-fidelity wireframes – It is an outline of app or web screens that act as rough blueprints created with pseudo-Latin text fillers and gray boxes.
- Mid-fidelity wireframes – It is a more accurate representation of the layout on the mobile app screens with the use of properly shaped elements.
- High-fidelity wireframes – It is a pixel-specific layout where it includes images and the actual content in the wireframe.
What is the difference between a wireframe and a prototype?
A wireframe is a basic outline and fundamental design of elements placed on the app screen in the design process. Whereas, the prototype of the app is a simple working model of the app screens which is created based on the designed wireframe.
What is a blueprint for a mobile app design?
A blueprint for a mobile application is to plan out your user flow and the interaction of components in the application. It allows you to create an app layout and structure to know what it looks like. This helps you to present your mobile app idea in front of your investors and how users will interact with an app.
Want to Make a Wireframe for Your Mobile App Idea?
By now, you have understood the process and importance of designing a visual guide for an app. In short, it helps you to have a clear idea of user flows, features, functionalities, UI/UX, and content placement in the app. This helps to avoid any major mistakes in the application.
Wireframing is the first step in developing a mobile app for your idea. Then only designers create prototypes and design the application.
Do you have an app idea? Or are you looking to make a wireframe for your app? Let’s talk.
All our projects are secured by NDA
100% Secure. Zero Spam
*All your data will remain strictly confidential.
Trusted by


Bashar Anabtawi
Canada
“I was mostly happy with the high level of experience and professionalism of the various teams that worked on my project. Not only they clearly understood my exact technical requirements but even suggested better ways in doing them. The Communication tools that were used were excellent and easy. And finally and most importantly, the interaction, follow up and support from the top management was great. Space-O not delivered a high quality product but exceeded my expectations! I would definitely hire them again for future jobs!”

Canada Office
2 County Court Blvd., Suite 400,
Brampton, Ontario L6W 3W8
Phone: +1 (437) 488-7337
Email: sales@spaceo.ca

